Dropdown Buttons in der Komponente
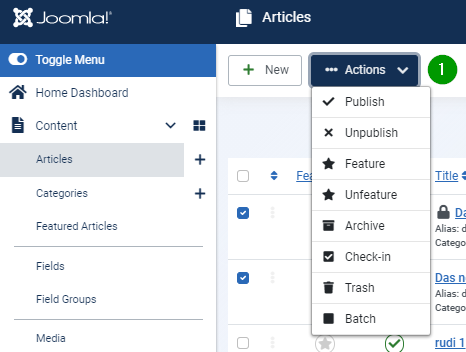
a) Beispiel Artikel

(1) Standard "Actions" (save-group)
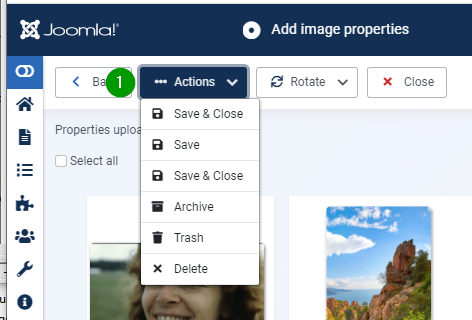
b) Umgesetzt in Komponente

Der Code dazu:
$saveGroup = $toolbar->dropdownButton('save-group')
->text ('JTOOLBAR_CHANGE_STATUS')
->icon('fa fa-ellipsis-h')
->toggleSplit(false)
->buttonClass('btn btn-action')
->listCheck(true);
$saveGroup->configure(
function (Toolbar $childBar) use ($user) {
$childBar->save('imagesProperties.save');
//if ($user->authorise('core.create', 'com_menus.menu'))
// if ($user->authorise('core.admin'))
{
$childBar->apply('images.apply');
$childBar->save('imagesProperties.save');
$childBar->archive('images.archive' );
$childBar->trash('images.trash' );
$childBar->delete('images.delete' )
->message('JGLOBAL_CONFIRM_DELETE');
}
}
);
Jede einzelne "Zeile" kann aktiviert oder weggelassen werden.
Die $childbar-> ... Funktionen sind nur für Standard Aktionen vorgesehen d.h. es können keine freien Namen verwendet werden.
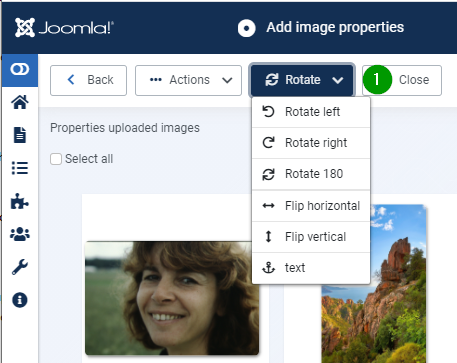
c) programmierte Werte
(1) In der Komponente programmierte Funktionen
Der Code dazu:
//--- image rotate / flip -----------------------------------
$dropdownButton = $toolbar->dropdownButton('rotate-group')
->text('COM_RSGALLERY2_ROTATE')
->toggleSplit(false)
->icon('fa fa-sync')
->listCheck(true)
->buttonClass('btn btn-action');
$dropdownButton->configure(
function (Toolbar $childBar)
{
$childBar->standardButton('undo-2', 'COM_RSGALLERY2_ROTATE_LEFT','imagesProperties.rotate_images_left')->icon('fa fa-undo');
$childBar->standardButton('redo-2', 'COM_RSGALLERY2_ROTATE_RIGHT','imagesProperties.rotate_images_right')->icon('fa fa-redo');
$childBar->standardButton('backward-2', 'COM_RSGALLERY2_ROTATE_180','imagesProperties.rotate_images_180')->icon('fa fa-sync fa-rotate-180');
$childBar->divider(' ');
$childBar->standardButton('fa-arrows', 'COM_RSGALLERY2_FLIP_HORIZONTAL','imagesProperties.flip_images_horizontal')->icon('fa fa-arrows-alt-h');
$childBar->standardButton('arrow-down-4', 'COM_RSGALLERY2_FLIP_VERTICAL','imagesProperties.flip_images_vertical')->icon('fa fa-arrows-alt-v');
$childBar->standardButton('anchor', 'text')->icon('fa fa-anchor');
}
);
Die Funktion Standardbutton benötigt zwei Parameter und muss um das Icon ergänzt werden.
1) Ein icomoon ICON. Dies wird ignoriert
2) Der Text für den Bediener
Zum Schluss wird noch die Icon Funktion aufgerufen ->icon('');
Das "awesome font" icon wird in der form Fa 'fa-<icon-name>' angegeben.
Dies wird auch oben bei der Definition des $dropdownButton angewendet (->icon (fa fa-sync'))
Der Parameter ->toggleSplit(false/true) :
false: Der oberste Eintrag ist ein Platzhalter das den Dropdown öffnet d.h die weiteren elemente sichbar macht
true: Der oberste Eintrag wird durch die erste auswahl ersetzt. Das Auswahl - Icon bleibt.






